最近几天在瞎忙,耽搁不少时间,今天就把HTML5拖放实际操作,下面就是我编写全过程。
根据前几天复习掌握的HTML5 drap and drop 我今天就动手编写下。
首先,要实现的功能是,模块1拖放到模块2里并且每次拖放都会进行级数并显示出文本。
最终显示的效果如下:
下面直接贴代码吧!
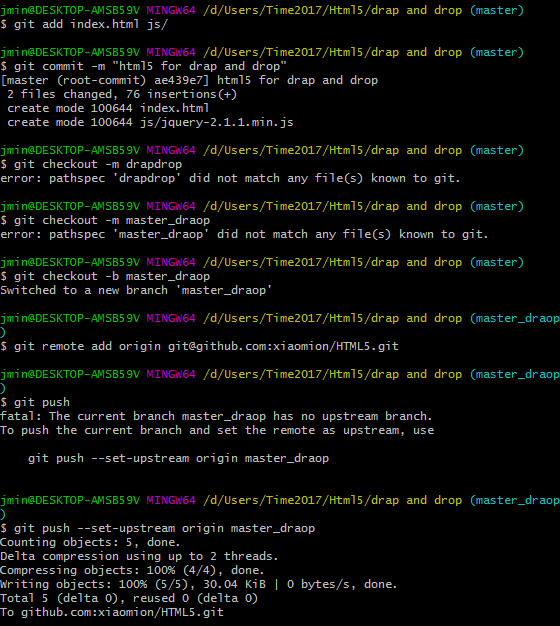
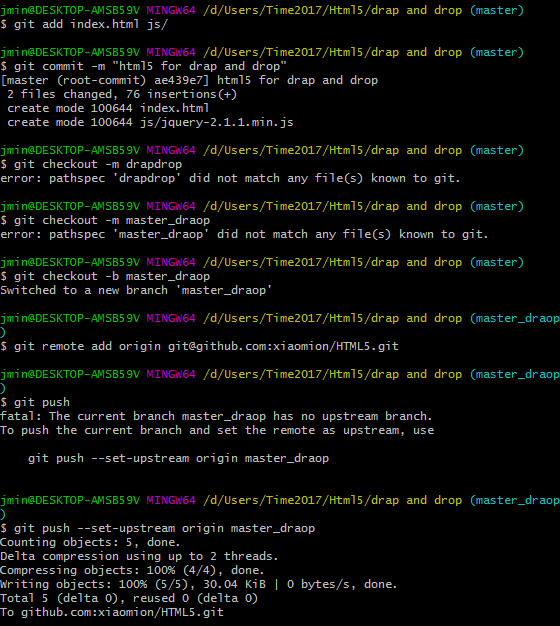
最后检查无误后见代码提交到githup上https://github.com/xiaomion/HTML5,命令如下:

本文共 346 字,大约阅读时间需要 1 分钟。
最近几天在瞎忙,耽搁不少时间,今天就把HTML5拖放实际操作,下面就是我编写全过程。
根据前几天复习掌握的HTML5 drap and drop 我今天就动手编写下。
首先,要实现的功能是,模块1拖放到模块2里并且每次拖放都会进行级数并显示出文本。
最终显示的效果如下:
下面直接贴代码吧!
最后检查无误后见代码提交到githup上https://github.com/xiaomion/HTML5,命令如下:

转载于:https://www.cnblogs.com/swan1014/p/7500872.html